Creating sophisticated web applications is the expertise of Orient Software, and we are committed to meeting all your web application development needs, whether they are small-scale or large projects. To ensure the quality and enhancement of our web apps, we possess knowledge in a variety of web development technologies.
Languages, Libraries, Frameworks
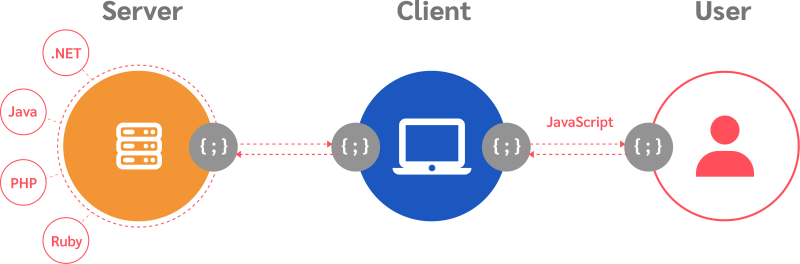
Developing a sophisticated web application requires the use of technologies from both the server-side and client-side. When we discuss web development technologies, we typically refer to the client-side technologies that are responsible for constructing and presenting everything that the end-user engages with.

The primary language used on the web is JavaScript, which is found on the majority of web pages and client-side web applications. This indicates that web technologies predominantly rely on JavaScript, whereas server-side technologies can vary, including options like .NET, Java, PHP, Ruby, or even server-side JavaScript with Node.js.
We will explore some of the most popular and recognized web technologies to determine what types of technologies are necessary for your project. Orient Software also provides free quotes if you have any questions or require assistance from an IT professional. Don’t hesitate to reach out to us now for all your IT requirements.
Micro frontends
A micro-frontend architecture refers to a design approach where a frontend application is broken down into smaller, independent “micro-apps” that can work together loosely and be deployed separately. Essentially, micro frontends serve as the microservices for the frontend, which is the user interface of a website or application.
Micro frontends architecture
As the significance of the frontend continues to grow compared to the backend, micro frontends may offer the ideal comic solution for websites and web applications that require frequent updates and changes without disrupting the entire system.
Frontend Frameworks
Angular
Angular is a front-end mobile and web application framework based on TypeScript, developed by Google in 2010. It represents a complete rewrite of AngularJS by the same team. In summary, Angular serves as both a platform and a framework for creating dynamic single-page client applications using HTML and TypeScript.
Frontend Frameworks – Angular
In contrast to Angular, AngularJS is built on JavaScript and incorporates concepts of scope and controllers rather than a component and service hierarchy like Angular. AngularJS adheres to the MVC (model-view-controller) model, which serves as the core component that dictates application behavior. Additionally, AngularJS does not support mobile applications.
Angular is favored for its capability to create multiple modules within a single web application. These modules can function independently, allowing developers to compile them into a cohesive, dynamic application for end-users. Angular aids developers in achieving rapid development and producing lighter, faster applications by eliminating unnecessary code.
Since Angular is developed and supported by Google, there is a wealth of resources and communities available for learning Angular, as well as ongoing support and guidance. This positions Angular as one of the leading frameworks for your mobile and web application projects.



































































































